Description
SPECIFICATIONS
Brand Name: RUO WU
Origin: US(Origin)
Width(Mattress Size): 1000mm
Width(Mattress Size): 1200mm
Width(Mattress Size): 1400mm
Width(Mattress Size): 1500mm
Width(Mattress Size): 1600mm
Width(Mattress Size): 1800mm
Appearance: Classic Style
Appearance: Modern Style
Appearance: Traditional
Appearance: Scandinavia
Appearance: Modern Morocco
Bed Surface Fabric: Fabric
With Storage Space: Yes
Is Customized: No
Inflatable: No
Style: Minimalist Modern
Specific Use: Home Bed
Material: Linen
Material Of Bedstead: Metal
General Use: Home Furniture
With Backrest: Yes
Type: Bedroom Furniture
With Bedstead: Yes
Shape: Square
Style: Soft Bed
Folded: No
About this item
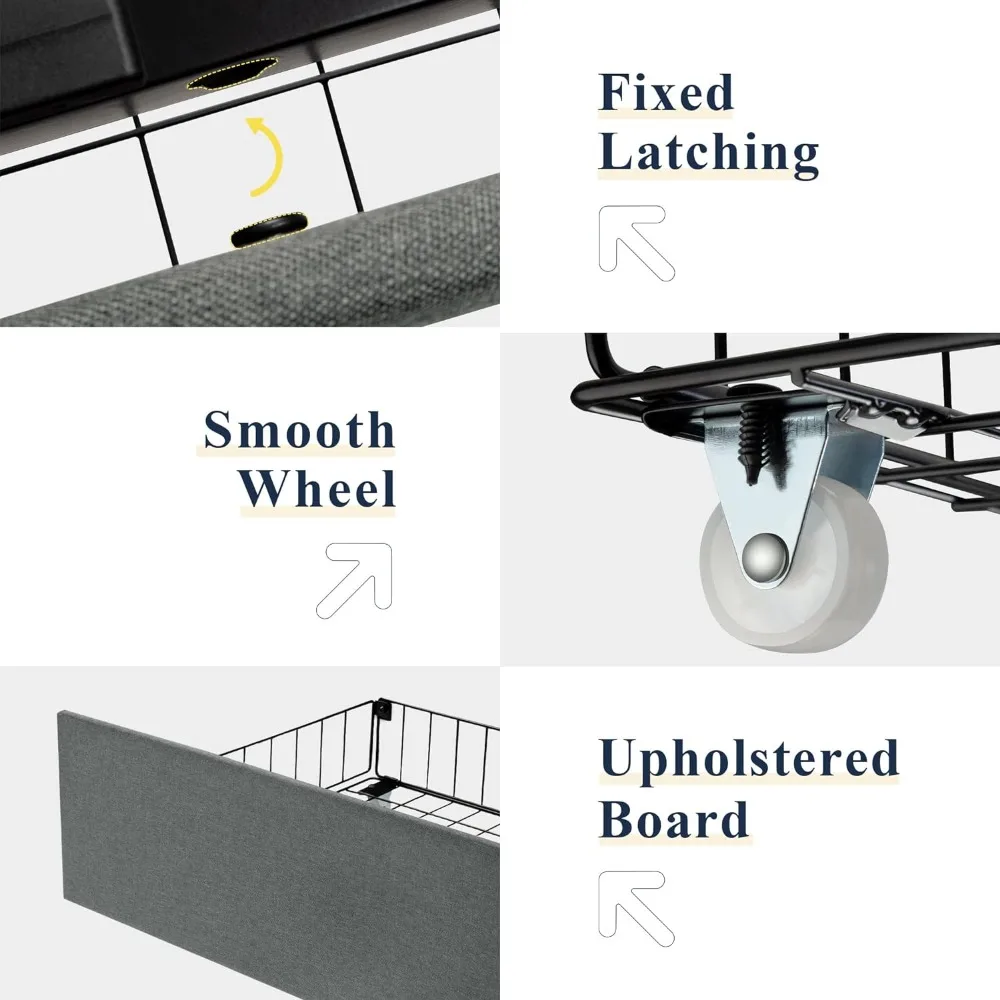
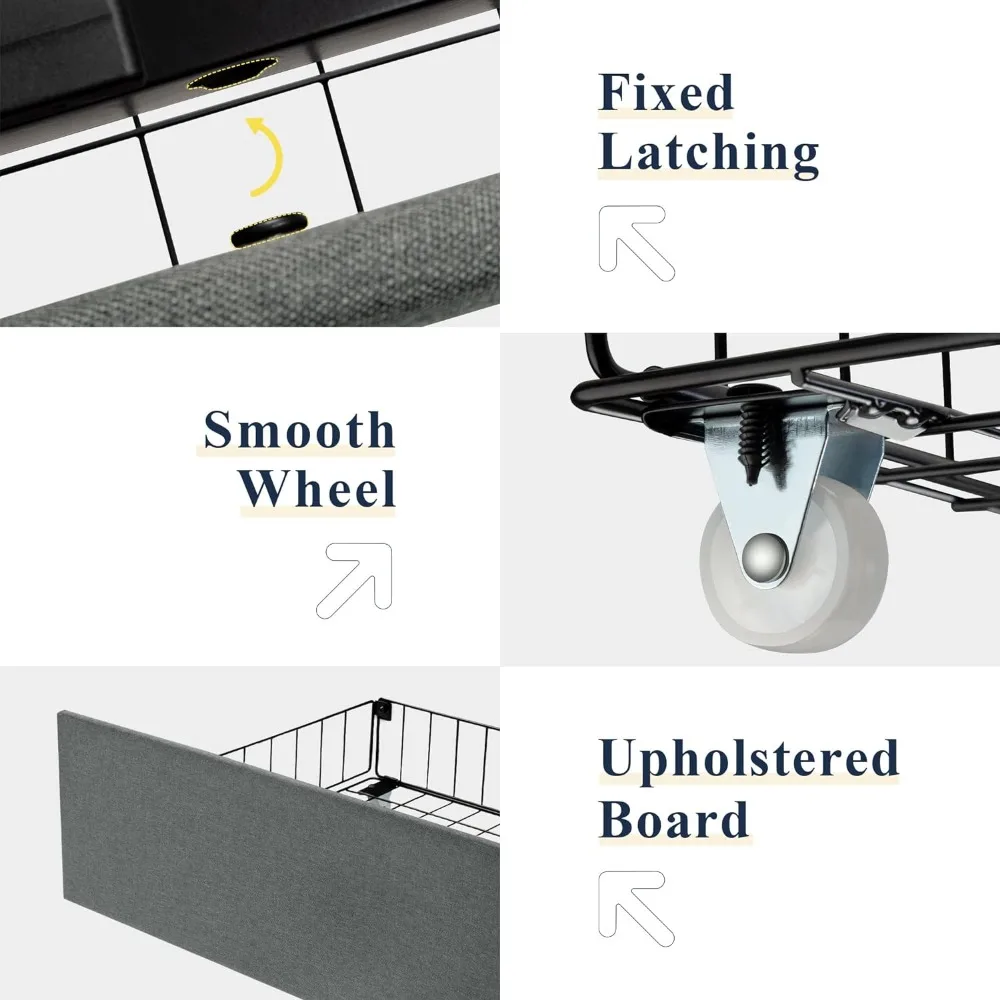
- Upholstered Bed with Drawer: Four invisible under-bed storage drawers with wheels, still maintain a fashionable appearance, no more worry about crowded closets.
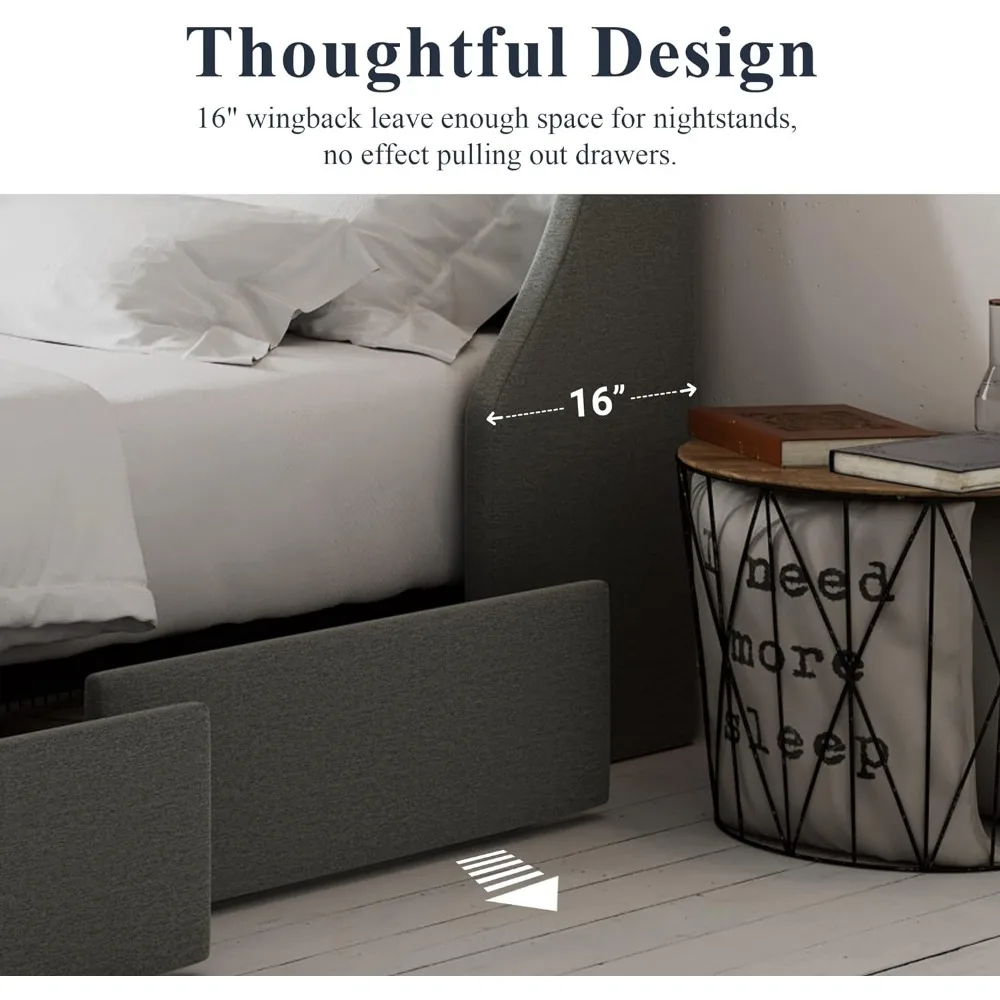
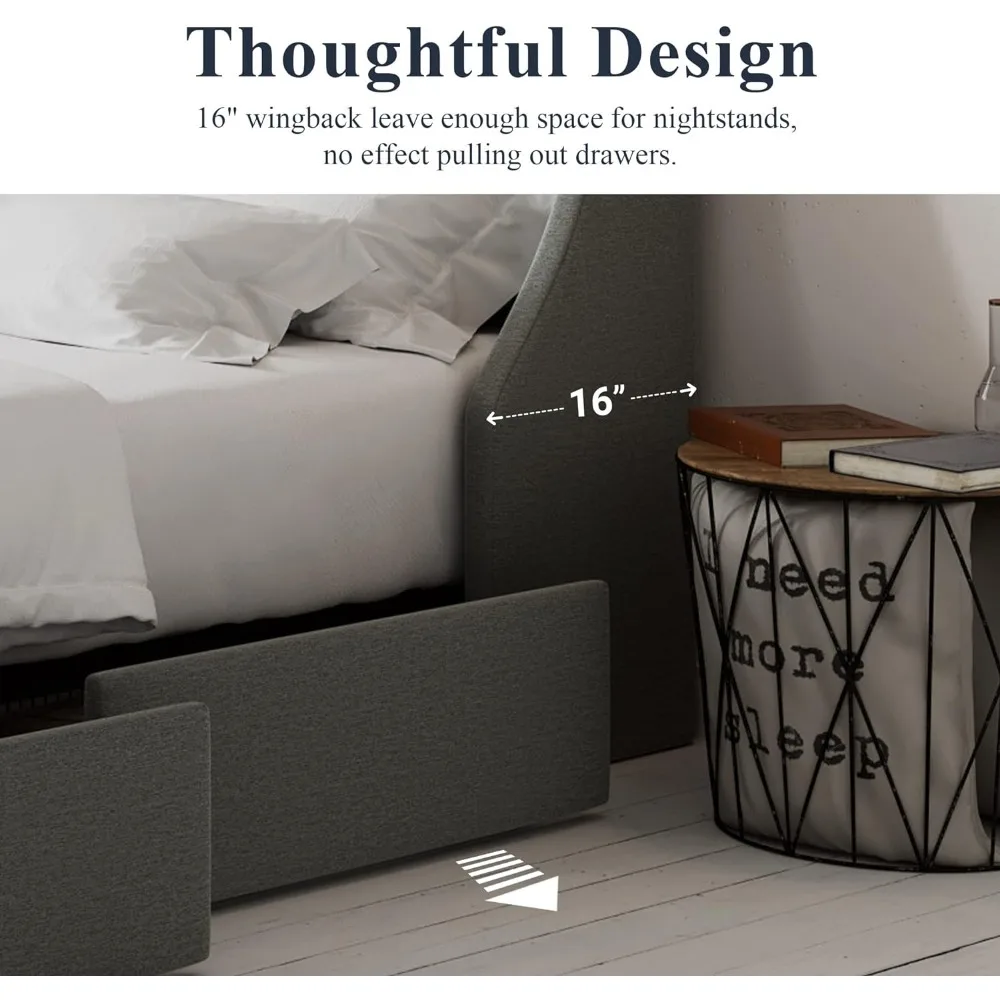
- Deluxe Wingback Bed Frame: Wide side wingback better supports your head and shoulders when leaning on the headboard, further enhance the stability, and effectively prevents the pillow from falling.
- Thick Upholstered Headboard: Dense foam padding brings an excellent sense of wrapping and support; Sanded Linen fabric has both abrasion resistance and soft touch.
- Stylish & Elegant: With a classic tufted button headboard and footboard, this platform bed frame can match various decoration styles perfectly.
- Easy Assembly: All in 1 box, no box spring and extra tools needed. Only takes about 1 hour to assemble.









.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}















Reviews
There are no reviews yet.